
Dabble is an online platform for finding and hosting unique experiences and classes.
Dabble's current goal is to grow as a company by increasing the number of hosts on the platform and the profit made by those hosts.
Our goal for the project was to design an improved flow for new hosts creating an event based on work provided by a previous UX team.
We looked at four direct and four indirect competitors to determine how to best set Dabble apart and what successful patterns could be adopted. A thorough audit was done of the competitors to determine how Dabble could best stand out. In order to make sure new users felt Dabble's personality and warmth, we recommended Dabble push it's visuals to be a bit more playful. Below are some key slides from our competitive analysis.
Dabble’s strongest distinguishing characteristics are creating a welcoming and supportive environment and establishing a sense of community. We wanted to make sure that these aspects of Dabble were clearly seen in the visuals and given prominence.
In order to establish design principles for the project we worked with CEO Jemal Swoboda to understand what the Dabble brand stands for. My team and I created four principles to represent the Dabble brand and guide our designs.
Show the user only the information they need at the time so using Dabble is easy and intuitive.
Create a community of teachers and learners with a friendly and accessible platform.
Build partnerships with members through real, hands-on support.
Build a sense of anticipation with moments of excitement and delight.
These design principles are the result of considering the competitive analysis, Dabble's current state, and discussions with Jemal.
I created three style tiles in order to test different possible directions our design could take.
In total my team had six style tiles and we tested them using methods from Microsoft’s Desirability Toolkit. Results from the test showed that users had brand loyalty and did not want to see drastic changes. However, they responded positively to the addition of more color and visual interest. My teammate and I then created a final, converged style tile based on the test results and input from the client.

We began with analyzing the wireframes given to us by the previous UX team and creating our initial high resolution designs. Throughout analyzing and later user testing we discovered some issues with the user flow given to us:
Upon analyzing the wireframes we noticed that features were missing from the user flow that were present on the current site. Additionally, there were some new features that would require a decent amount of development work to implement. We noted all the inconsistencies and conferred with Jemal to determine the correct content that should be in the flow.


Users who were impatient to start the event creation were frustrated and confused by the welcome and profile creation pages.



Impatient users were not only confused by the initial host steps, but also would try to skip ahead in the process.


After some of the major usability issues were ironed out we were able to turn our attention to the finer points of the visuals. We explored some diverging designs and iterated to ensure that we came up with the best possible solution.
The progress bar was one area where we continued to iterate. We wanted it to be notable, but not appear too busy or overwhelming. We also wanted to help the user understand that host steps were connected to creating an event. We also wanted to create clear completed, active, and inactive states.




We continued to iterate on the tool tip styling to try to make them playful and interesting, but also create a consistent system.




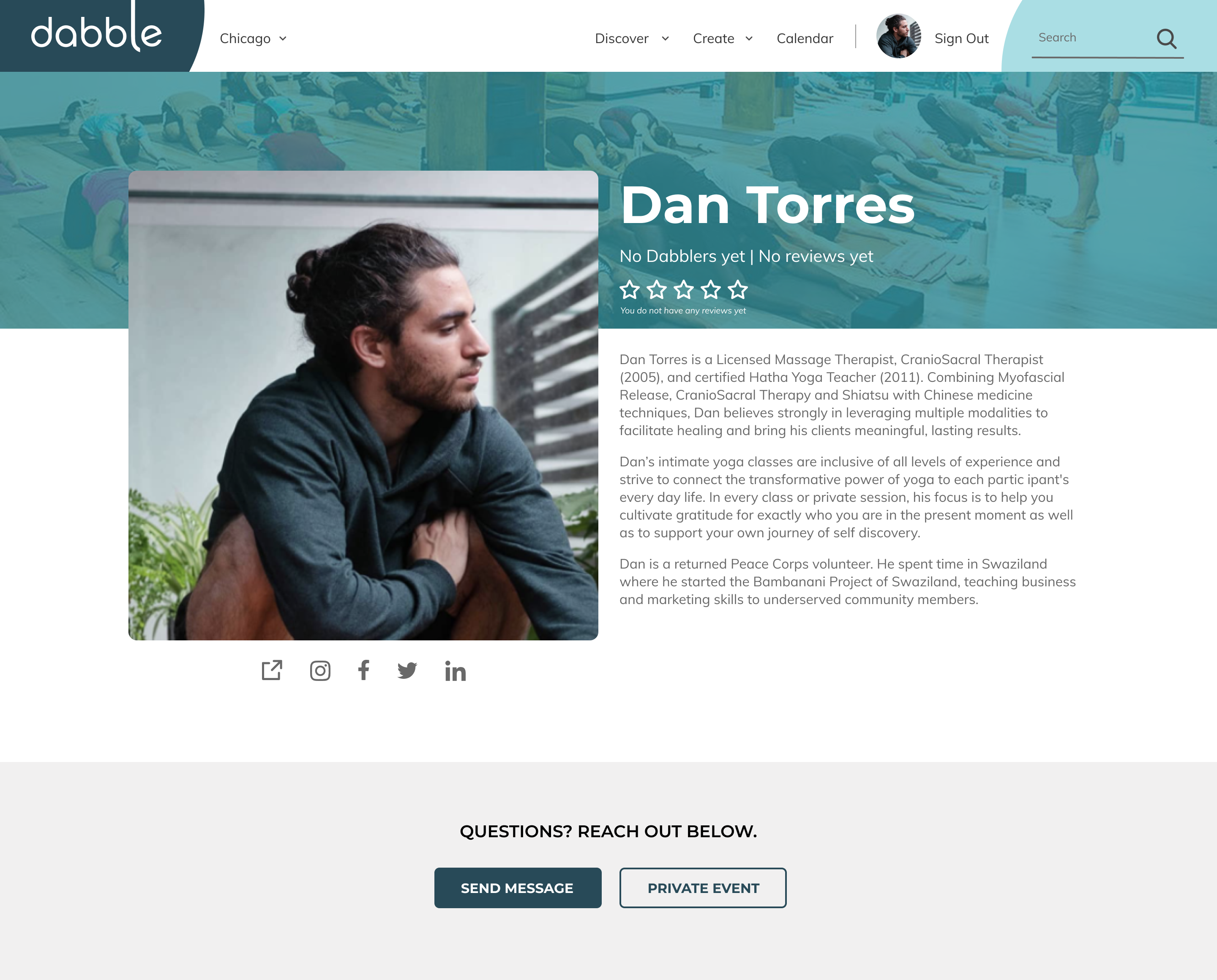
The profile page underwent a good deal of iterations to try to ensure that it was dynamic and interesting, while still being readable and trying to optimize the appearance when allowing for user uploaded photos.



The final designs struck a balance between being welcoming and playful but also straightforward and succinct. Highlights from the final design can be seen below.
A prototype was created using Figma as a tool for user testing and as documentation of some of the intended interactions. Click the button below to interact with it:
The following video shows an active form field state and the intended functionality of the tool tips. Since tool tips are non-essential and usually pertain to specific form fields, it seemed appropriate to have them appear when the relevant form field was selected.
*Note: if the images are not loading for you in the prototype try opening it in an incognito window or clearing your cache. (This is a known bug in Figma.)
We also provided Jemal with a Style Guide so that he would be able to implement our design system across his entire site. Additionally, any future projects could follow this system that has been set up. Below are some key pages from our Style Guide.
The client was very pleased with the final designs. In particular, Jemal appreciated the thoroughness.
“You were detail oriented and I really appreciated your nuance of thinking through things … Thank you so much for all the great work” - Jemal Swoboda, Dabble CEO
Overall users responded favorably to the new screen designs in testing throughout the duration of the project. The new aesthetics were generally pleasing and an improvement from the current state.
"Way cooler than the current status of Dabble."
- Alexandria Willis, Shoemaker
A majority of users mentioned that they liked and appreciated the tool tips.
“I love the tips and examples. I think that is really helpful, and I love the pop of color.”
-Saya Hillman, Mac & Cheese Productions℠
This project had limited resources with only four weeks to design and one part-time developer to implement in the future. I am proud of how we were able to critically evaluate the user flow and make changes to the wireframes even though time wasn’t initially set aside for that. I think the changes were critical to a better user experience, and it was exciting to get to advocate for the user in a real-world situation. I’m also proud of how we were able to adapt quickly and improve on the aesthetics with a short turn around. We responded to stakeholder feedback while also ensuring the user experience was key. One lesson I learned from the project is that it is essential to take the necessary time to critically evaluate and consider. We did our best to carefully evaluate the wireframes, but in an ideal world we would have flagged the usability issues prior to testing and been prepared with alternatives to maximize our limited testing time. The other lesson I learned is to maximize time with stakeholders to get buy-in. Allowing stakeholders early say can help increase their buy-in for the final designs.
Due to the short duration of the project and the holiday season only one user test was done in the last sprint. More user tests should be done, especially to ensure user understanding of the progress bar.
There are several areas where the language on the site can be simplified, made more friendly, and made more consistent. The language for “event host,” “event partner,” or “teacher” needs to be clarified. One name should be used and tested.
As the site is responsive, decisions need to be made as to how the elements reflow on the new screens. Best practice would be to begin by designing wireframes for the mobile state and user testing them.
Developing the capability for users to edit their profiles and event details directly in a preview version of the final screen would make a huge impact on the ease of completion on these forms. We predict that this would result in better submitted content from users, which could lead to increased conversion rates.
The addition of illustrations to the site provides many opportunities for delightful user interactions. The illustrated figures could be animated to respond to user inputs in the form fields. We would recommend keeping these animations small and somewhat subtle, but small amounts of movement in the illustrations could add significantly to user feelings of engagement.